Web Development
Automatic Bookmark List / 自動ブックマークリスト作成
主な機能
- カテゴリ対応
- 複数のフォルダにカテゴリ別に保存すると、カテゴライズされたブックマークリストを作成可能
- 自動サムネイル
- 対象のページの表示画面のサムネイルを自動で作成します。
- XML対応
- WEBブックマークをXMLファイルにまとめてブラウザに返すAPIとして動作するため、ブラウザ側でどんな形やデザインにも加工や表示が可能です。
- UTF-8対応
- Windows OS上で保存した、Shift-JIS形式のショートカットも自動でUTF-8形式のXMLに保存されますので、手間いらずです。
- コメント対応
- ショートカットファイル内にコメントを記入すると、XMLにも反映し、最終的に画面表示にコメントを出すことができます。
設置作業代行
- 日程調整
- 即日〜
- 作業時間
- 半日程度
- 作業費用
- ¥3,000円
(消費税込み)
サンプルファイル構成
sample.html // 表示用HTMLファイル
beseDir // ベースディレクトリ
├ bookMarks.cgi // 本体プログラム
|
├ SNS // カテゴリ別ディレクトリ
| ├ Facebook.URL // ショートカットファイル
| ├ Twitter.URL
| └ mixi(ミクシィ).URL
|
├ Games // カテゴリ別ディレクトリ
| ├ GREE.URL // ショートカットファイル
| ├ Mobage(モバゲー).URL
| └ ガンホーゲームズ.URL
|
└ Blogs // カテゴリ別ディレクトリ
├ Ameba 無料ブログ.URL
├ FC2ブログ.URL
├ Yahoo!ブログ.URL
└ ライブドアブログ.URL
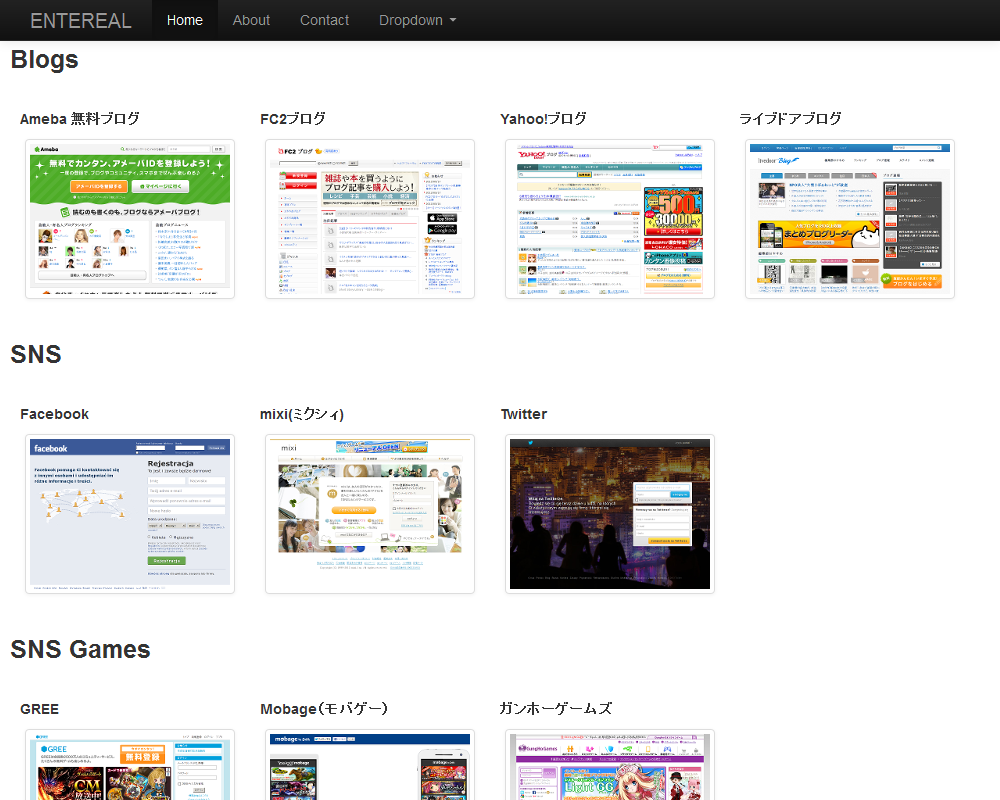
出力結果サンプル

準備作業
- ファイルアップロード
-
ベースとなるディレクトリと本体ファイル
bookMarks.cgiを対象WEBサーバにFTPでアップロードして下さい。 - ファイル権限変更(パーミッション)
-
本体ファイル
bookMarks.cgiのファイル権限を700又は、744に変更して下さい。 - カテゴリ別ディレクトリ及び、ショートカットファイル
- お好きなカテゴリディレクトリとショートカットファイルをベースディレクトリ下に自由に配置して下さい。
使い方
- XML取得
-
本体ファイル
jQueryでのXML取得例bookMarks.cgiにアクセスすると、カテゴリとショートカットファイルの一覧XMLをレスポンスします。$.ajax({ url: './bookMarks.cgi', type: 'get', dataType: 'xml', timeout: 1000, error: function(){ alert('Error loading XML document'); }, success: function(xml){ // ここにXML取得後の加工/表示処理を記載 } }); - XML加工
-
レスポンスで戻ってきたXMLをページのデザインに従って編集/加工/表示処理を行って下さい。
jQueryでのXML加工/表示例$.ajax({ // 〜省略〜 success: function(xml){ // 加工処理 var bookmarkList= $('- ' + $(this).find('siteName').text() + '
'); var siteDetail += 'Site URL: ' + $(this).find('siteUrl').text() + '
'; siteDetail += 'Site Category: ' + $(this).find('siteCategory').text() + '
'; siteDetail += 'Site Memo: ' + $(this).find('siteExp').text() + '
'; siteDetail += 'Site Thumbnail:'; bookmarkList.append('
- ' + siteDetail + '
'); }); // 表示処理 $('#bookMarks').append(bookmarkList); } });