Web Development
Bootstrap Form Validation V3 / Bootstrapフォーム入力チェック
Bootstrap Ver.3.xで作成されたフォームの入力チェックプログラムです。特に日本語の環境に特化した機能を提供します。
Bootstrap Ver.2.x用にはBootstrap Form Validation V2をお使いください。
主な機能
- 入力直後と最終のWチェック
- 各項目の入力直後に個別のチェック結果を表示、サブミット時には、全項目に対し再度チェックを行います。
- 各種入力操作に対するアラート機能
- 入力必須の項目、入力形式指定の項目、桁数指定の項目などへの入力を随時チェックし、結果をわかりやすく表示します。
- HTML5新要素非対応ブラウザの機能補完
- input要素に設定する
<type="tel / url / email / number" />など項目の目的にあった機能を実現します。 - HTML5新属性非対応ブラウザの機能補完
- input要素に設定する
required / minlength / maxlength / patternなど項目への入力制限機能を実現します。 - 入力キーボード (IME制御)
- 電話番号やメールアドアレスなどの英数半角入力と、名前や住所など日本語入力項目においてIMEを自動で制御し、入力間違いを減します。
- サニタイジング機能
- 英数文字の半角自動変換や、行頭/行末のスペースの削除、特定連続文字の修正などデータを綺麗な形に変換します。
- 入力フォーマット制御(郵便番号/電話番号/メールアドレスなど)
- 所定のフォーマットでの入力や入力情報の正確性を検証し、不正の場合に表示やメッセージを出します。
- 入力情報レジューム機能
- フォームの入力途中でページを離脱したりブラウザを閉じても、入力状態を保存し次回訪問時に自動で入力、続きから再開が可能です。
- 住所自動入力 (※予定)
- 郵便番号から住所を検索することで、都道府県部分の入力を省けます。
設置作業代行
- 日程調整
- 即日〜
- 作業時間
- 半日程度
- 作業費用
- ¥5,000円
(消費税込み)
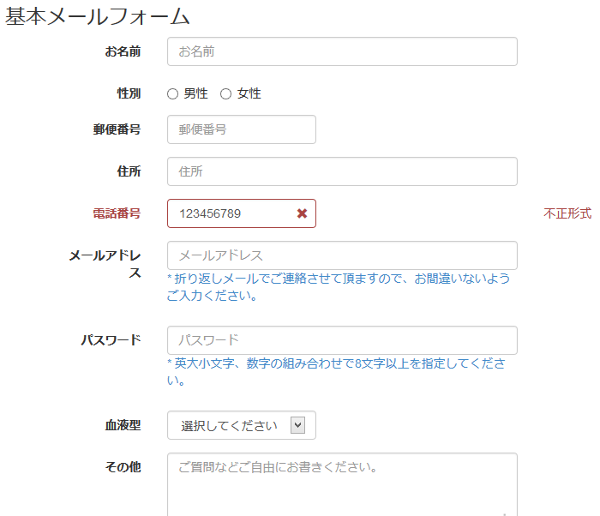
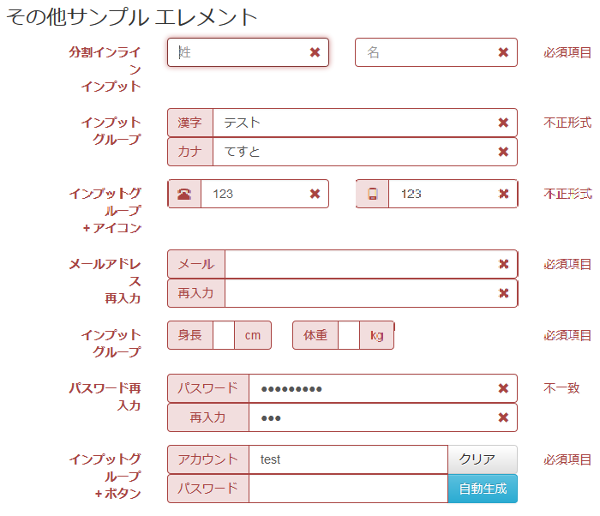
入力時リアルタイムチェック

送信前最終チェック

さまざまな要素や入力形式に対応

使い方
CSS
BootstrapのCSS読み込んだ後、bootstrapFormValidation-x.x.x.cssを読み込んでください。
<link rel="stylesheet" type="text/css" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="bootstrapFormValidationV3-x.x.x.css">
JavaScript
jQueryとBootstrapを読み込んだ後、bootstrapFormValidation-x.x.x.min.jsを読み込んでください。
<script type="text/javascript" charset="UTF-8" src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script type="text/javascript" charset="UTF-8" src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<script type="text/javascript" charset="UTF-8" src="bootstrapFormValidationV3-x.x.x.min.js"></script>
その後、ページがロードされたらフォームの事前準備をするために、対象のフォームに対しbootstrapFormValidation()を実行します。
<script type="text/javascript" charset="UTF-8">
$(document).ready(function() {
$('#sampleForm').bootstrapFormValidation();
});
</script>
オプション指定
- checkRealtime
-
デフォルト:
'true'| 'false'
'true'の場合、対象エレメントからフォーカスが外れた際に、随時入力をチェックし警告メッセージを表示します。 - alertMsgClass
-
デフォルト:
'alert-msg'| 任意の文字列
警告メッセージ全部に共通して付与されるクラス名。見た目デザイン変更などに使えます。任意のクラス名に変更可能です。但し、他の関係ないエレメントと共有すると弊害が出る可能性があります。
※スペース区切りで複数クラス名を指定することはできません。 - addIcon
-
デフォルト:
'true'| 'false'
'true'の場合、警告メッセージにアイコンを付けることができます。アイコンの指定はwarningIconで指定可能です。 - warningIcon
-
デフォルト:
'glyphicon-remove'| Bootstrapの任意のアイコンクラス名
警告メッセージにアイコンを指定することが可能です。addIconが'false'の場合は無視されます。
※ Bootstrap のページでアイコンクラス名の一覧が参照可能です。
アイコンの色を変更するためのクラスicon-white等は、半角スペースで区切って「'icon-exclamation-sign icon-white'」と指定することが可能です。 - requiredMessage
-
デフォルト:
'必須項目'| 任意の文字列
入力必須項目(valCheck="required")での警告メッセージ文を変更可能です。入力必須項目に何も入力しなかった場合に表示されます。 - invalidMessage
-
デフォルト:
'不正形式'| 任意の文字列
入力形式チェック項目(valCheck="zip | tel | email | url | number | kana | file | length")での警告メッセージ文を変更可能です。特定の項目の入力で形式がおかしな場合に表示されます。 - inputTooShortMessage
-
デフォルト:
'入力/選択 不足'| 任意の文字列
入力数下限チェック項目(valCheck="passwd | groupcheck")での警告メッセージ文を変更可能です。パスワード文字数やチェック選択数が規定に足りない場合に表示されます。 - inputTooLongMessage
-
デフォルト:
'入力/選択 超過'| 任意の文字列
入力数上限チェック項目(valCheck="passwd | groupcheck")での警告メッセージ文を変更可能です。パスワード文字数やチェック選択数が規定を超えた場合に表示されます。 - notMatchedMessage
-
デフォルト:
'不一致'| 任意の文字列
再入力項目(valCheck="retype")での警告メッセージ文を変更可能です。タイプミス削減のための再入力値が異なる場合に表示されます。
$('#sampleForm').bootstrapFormValidation({
'checkRealtime': 'false',
'alertMsgClass': 'alert-msg',
'addIcon': 'true',
'warningIcon': 'glyphicon-remove',
'requiredMessage': '入力必須の項目です',
'invalidMessage' : '電話番号の入力が間違っています',
'inputTooShortMessage' : 'パスワードの文字数が足りません',
'inputTooLongMessage': 'パスワードの文字数が多すぎです',
'notMatchedMessage': '再入力値が異なります'
});
処理概要と処理順序
- 初期処理
↓ -
対象フォーム.bootstrapFormValidation();が実行されたタイミングで、各種エラーメッセージや、チェック処理が対象フォームに付与されます。 - 対象項目入力後
↓ -
チェック対象の項目がフォーカスを失った時点で、その項目に対する単独のチェックやサニタイズ等の処理を実行します。
チェック結果が即時エラーメッセージとして表示されます。 - サブミット時
↓ -
valCheck="submit"を持ったボタンを押した場合、その対象フォーム内の項目に対し上から順に、チェックやサニタイズ等の処理を実行します。
各項目毎にチェック結果がエラーメッセージとして表示されます。 - サブミット処理 (全チェック後の正常処理)
-
Javascriptの場合:
(
valCheck="submit"を持ったボタンにonclick="XXX"がある場合)
全チェックが完了後、エラーが無い場合、続いてonclick="XXX"処理を実行します。※ HTML上に書かれた
onclick="XXX"属性は、HTML上からは消えます。(処理は実行されます。)
CGIの場合: (対象フォームにaction="XXX"がある場合)
全チェックが完了後、エラーが無い場合、続いてaction="XXX"処理を実行します。
JavascriptとCGIの両方の設定がある場合:
全チェックが完了後、エラーが無い場合、続いてonclick="XXX"処理を実行します。※ 本スクリプト内ではformをsubmitしませんので、XXX処理側でsubmitしてください。
対象項目チェック仕様
- 入力必須項目
-
対象のエレメントに
valCheck="required"を付加してください。入力が無い場合に入力必須の警告メッセージを表示します。valCheck="required"は、下記他のオプションと併用ができます。例えば、valCheck="required text"valCheck="required passwd_4-10"など。 - テキスト項目
-
対象のエレメントに
valCheck="text"を付加してください。名前や住所などテキスト項目に対して、全角英数文字を半角に、カタカナの後のハイフンは「ー(長音文字)」にそれ以外は「-(半角)」に置き換えます。
// 全角英数文字を半角に置き換える // 入力 --> 自動変換後 ABc123--> ABc123 あAいBうエ1尾 --> あAいBうエ1尾 // カタカナの後のハイフンは「ー(長音文字)」にそれ以外は「-(半角)」に置き換えられる // 入力 --> 自動変換後 カレーラ--ー―‐-メン --> カレーラーメン 新宿区新宿1--2-3ラ-ーメンビルAー303号室-->新宿区新宿1-2-3ラーメンビルA-303号室 // 文字列の先頭/末尾のスペース(半角/全角両方)は削除、連続したスペース(半角/全角両方)は「スペース(全角)」1つに置き換えられる 「 ABC123 あいう」-->「ABC 123 あいう」 - カナ項目
-
対象のエレメントに
valCheck="kana"を付加してください。入力文字列がすべてカタカナであるかをチェックし、不正形式の警告メッセージを表示します。全角/半角の「-(ハイフン)」等はすべて「ー(長音文字)」に自動変換された上で、連続した「ー(長音文字)」は1文字にマージされます。
- 数値項目
-
対象のエレメントに
valCheck="number"を付加してください。数量や価格などの数値項目に対して、全角英数文字を半角に、数字以外が含まれていた場合は、入力データを消去します。
// 全角数文字を半角に置き換える 123-->123 123456-->123456 // 数値以外はデータ消去する 1-A.3-->// データ消去(空欄にする)// 入力必須項目の場合は、警告メッセージ表示 - 電話番号項目
-
対象のエレメントに
valCheck="tel"を付加してください。すべて半角に変換し、携帯電話や固定電話など番号毎に「-(半角)」で区切りを入れます。桁数が合わない場合や数字とハイフン以外の文字が入っている場合に不正形式の警告メッセージを表示します。
// 全角数文字を半角にに置き換えられる // ハイフン類は全て「-(半角)」に置き換えられる // 入力 --> 自動変換後 0120-ー123-456--> 0120-123-456 0123-ABC-ABC --> 0123-ABC-ABC // 全て半角に変換されるが、エラー警告 03.1234+5678 --> 03.1234+5678 // 全て半角に変換されるが、エラー警告 // 050|070|080|090で始まる11桁は「3桁-4桁-4桁」に置き換えられる // IP電話、携帯電話、PHS電話 0501ー2345-678-->050-1234-5678 040-1234-5678-->// 正しいフォーマットだが、番号が存在しないためエラー警告 // 0120|0800で始まる10桁は「4桁-3桁-3桁」に置き換えられる // フリーダイアル 01-2034-5678-->0120-345-678 08-00-123456-->0800-123-456 // 03|06、0420|0429、04700|04709、0471で始まる10桁は「2桁-4桁-4桁」に置き換えられる // 市外局番2ケタ+市内局番4桁+加入者番号4桁 031-2-345678-->03-1234-5678// 間違った区切りを正しく変換 0471234567-->04-7123-4567// 千葉、埼玉の一部で採用されいている「2桁-4桁-4桁」形式 0472234567-->047-123-4567// 上記に該当しないので「3桁-3桁-4桁」に変換 // 上記以外で入力時に「-(ハイフン)」等で区切られていない10桁の番号、区切りがおかしい番号は「3桁-3桁-4桁」に置き換えられる //「4桁-2桁-4桁」の変換には対応しない 05-1234-5678-->051-234-5678 0----123456789-->012-345-6789 123ー4567890-->123-4567890// 0から始まらない番号は全てエラー警告 // 緊急番号(110/119)、3桁番号サービス(117/171/177)、その他コレクトコール等には対応しない - 郵便番号項目
-
対象のエレメントに
valCheck="zip"を付加してください。すべて半角に変換し、3桁 + 「-(半角)」 + 4桁 で区切りを入れます。桁数が少ない場合や数字とハイフン以外の文字が入っている場合に不正形式の警告メッセージを表示します。桁数が多い場合は、先頭から7桁を以降を削除します。
- メールアドレス項目
-
対象のエレメントに
valCheck="email"を付加してください。メールアドレスの規格に基づき、アドレスが正しくない場合に不正形式の警告メッセージを表示します。
- URLアドレス項目
-
対象のエレメントに
valCheck="url"を付加してください。インターネットアドレスの規格に基づき、アドレスが正しくない場合に不正形式の警告メッセージを表示します。静的なhtmlアドレスだけでなく、「/(スラッシュ)」区切り、ページ内リンクハッシュ、phpやcgiの付加パラメータにも対応しています。
- パスワード項目
-
対象のエレメントに
valCheck="passwd"を付加してください。パスワードの強度(長さ)を指定したい場合は、
passwdの後ろに「_(アンダーバー)」と数値を指定します。
例えば、6文字以上(上限なし)の場合valCheck="passwd_6-"、10文字以上20文字以下の場合valCheck="passwd_10-20"となります。// 4文字以上10文字までのパスワードを許容、パスワード入力自体は非必須のためパスワード入力時のみ文字数チェック <input type="password" name="passwd1" valCheck="passwd_4-10"> // 10文字までのパスワードを許容、パスワード入力自体は非必須のためパスワード入力時のみ文字数チェック <input type="password" name="passwd2" valCheck="passwd_-10"> // 4文字以上10文字までのパスワードを許容、パスワード入力自体必須 <input type="password" name="passwd3" valCheck="required passwd_4-10"> // パスワード入力自体必須のため最低1文字以上の入力が必須 (実質 valCheck="required" と同じ動作) <input type="password" name="passwd4" valCheck="required passwd"> - セレクト項目
-
対象のエレメントに
valCheck="select"を付加してください。プレースホルダの代わりに記載した
<option>選択してください</option>などが動作に影響しないようにします。 - ラジオボタン
チェックボックス項目 -
対象のエレメントに
valCheck="check"を付加してください。ラジオボタンまたは、チェックボックスがチェックされていない場合に入力必須の警告メッセージを表示します。
- 選択数指定可能
チェックボックス項目 -
対象のエレメントに
valCheck="groupcheck"を付加してください。同名のチェックボックスの中で一つもチェックされていない場合に警告メッセージを表示します。チェックの数を指定したい場合は、
groupcheckの後ろに「_(アンダーバー)」と数値を指定します。例えば、6つのチェックボックスの内、最低3つチェックが必要な場合
valCheck="groupcheck_3-"を6つチェックボックス全てに設定します。// 趣味を3つ選んで貰いたい場合 (3 <= x <= 3) // 3つ未満を選択した際:選択不足の警告メッセージを表示 // 4つ以上を選択した際:選択超過の警告メッセージを表示 <div class="form-group"> <label class="col-md-2 control-label" for="inputPassword">趣味</label> <div class="controls"> <label><input type="checkbox" name="hobbies" value="reading" valCheck="required groupcheck_3-3"> 読書</label> <label><input type="checkbox" name="hobbies" value="driving" valCheck="required groupcheck_3-3"> ドライブ</label> <label><input type="checkbox" name="hobbies" value="movies" valCheck="required groupcheck_3-3"> 映画鑑賞</label> <label><input type="checkbox" name="hobbies" value="cycling" valCheck="required groupcheck_3-3"> サイクリング</label> <label><input type="checkbox" name="hobbies" value="travelling" valCheck="required groupcheck_3-3"> 旅行</label> <label><input type="checkbox" name="hobbies" value="ceramics" valCheck="required groupcheck_3-3"> 陶芸</label> <label><input type="checkbox" name="hobbies" value="yoga" valCheck="required groupcheck_3-3"> ヨガ</label> </div> </div> // requiredの指定がある場合で選択が0個の場合:入力必須の警告メッセージを表示 // requiredの指定がない場合で選択が0個の場合:選択不足の警告メッセージを表示 valCheck="required groupcheck_3-" // 項目を3つ以上選んで貰いたい場合 (3 <= x) valCheck="required groupcheck_-5" // 項目を5つまで選んで貰いたい場合 (x <= 5) valCheck="required groupcheck_3-5" // 項目を3つ以上5つまで選んで貰いたい場合 (3 <= x <= 5) - ファイル選択項目
-
対象のエレメントに
valCheck="file"を付加してください。拡張子による選択可否を設定する場合は、スペース区切りで受け入れ可能な拡張子を記載します。対象外のファイルの場合に不正形式の警告メッセージを表示します。
※ ファイルのヘッダー情報や中身は一切確認しておらず、拡張子のみで判定しています。
// ファイルの選択が必須の場合 <input type="file" id="rec-resume" name="rec-resume" valCheck="required file"> // ファイルの選択が必須ではないが、選択した際は拡張子をチェックする場合 <input type="file" id="rec-resume" name="rec-resume" valCheck="file pdf doc docx rtf"> // ファイルの選択が必須且つ、選択した拡張子をチェックする場合 <input type="file" id="rec-resume" name="rec-resume" valCheck="required file pdf doc docx rtf"> - サブミットボタン
-
対象のエレメントに
valCheck="submit"を付加してください。
フォームの送信前にフォーム内の各対象エレメントに対し、上記のチェックを行い、エラー警告が一つもない場合のみ、対象オブジェクト(ボタン)の本来の処理を継続します。 エラー警告がある場合は警告を表示後、return false;を返し、処理を中断します。<a class="btn btn-lg" href="#" onClick="alert('test');" valCheck="submit"><i class="icon-envelope icon-white"></i> 送信</a>