Web Development
Bootstrap Slide In Menu / Bootstrapスライドインメニュー
Bootstrap Ver.3.xで作成されたページに設定不要でスライドインのメニューを追加できます。
主な機能
- サイドメニューの自動追加
- 本jQueryプラグインファイルを読み込んで、
$(document).SlideInMenu();を実行するだけ!!
一切の設定なしでサイドメニューを作成可能です。 - デフォルトスタイル済み
- Bootstrapのスタイルを用いたデザインがデフォルトで適用されます。
- カスタムCSSを利用可能
- 外部CSSファイルを使用した、独自デザインの追加も可能です。
- メニュー項目も
navbarから自動で生成 - デフォルトテンプレート内にある
navbarからメニュー項目を自動で生成するので、即使えます。 - スライドタイプ、クローズボタンの有無など選択可能
- お好みのスタイルに合わせ各種オプション設定にて好みにカスタマイズが出来ます。
- レスポンシブルデザイン
- ページ幅がデフォルト768px以下になった時に表示されるボタンで開閉するので、大画面で表示中は邪魔をしません。
設置作業代行
- 日程調整
- 即日〜
- 作業時間
- 半日程度
- 作業費用
- ¥3,000円
(消費税込み)
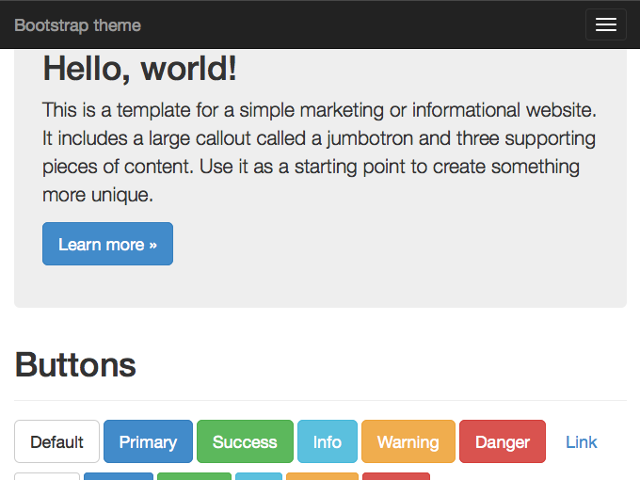
メニュークローズ時

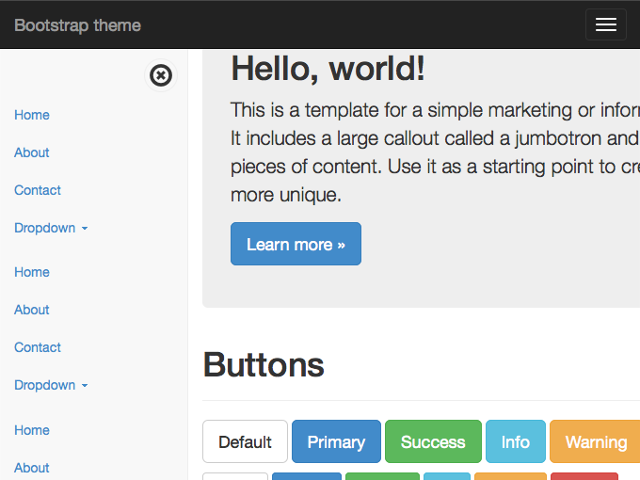
メニューオープン時 (overlay)

メニューオープン時 (push)

使い方
CSS
BootstrapのCSS以外は不要です。
JavaScript
jQueryとBootstrapを読み込んだ後、bootstrapSlideInMenu-x.x.x.min.jsを読み込んでください。
<script type="text/javascript" charset="UTF-8" src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script type="text/javascript" charset="UTF-8" src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<script type="text/javascript" charset="UTF-8" src="bootstrapSlideInMenu-x.x.x.min.js"></script>
その後、ページがロードされたらスライドメニューを追加するために、対象のページに対しSlideInMenu()を実行します。
<script type="text/javascript" charset="UTF-8">
$(document).ready(function() {
$(document).SlideInMenu();
});
</script>
オプション指定
- menuId
-
デフォルト:
'#SlideInMenu'| '#' + 任意の文字列
追加されるメニューに付与されるID名です。 - slideType
-
デフォルト:
'overlay'| 'push'
スライドメニューが開く時の動きを選択可能です。overlay: 表示中のページコンテンツの上に重なるようにメニューを表示します。
push: 表示中のページコンテンツを右に押しのけてメニューを表示します。 - addCloseButton
-
デフォルト:
true| false
メニュー上部にメニューを閉じるボタンの追加有無を選択可能です。 - cloneNavbar
-
デフォルト:
true| false
該当ページ内の.navbar内のリンクメニュー項目をメニュー内にコピーするかどうかを選択可能です。 - useExternalCss
-
デフォルト:
false| true
本プラグイン内ではなく、外部のCSSファイルでスタイルデザインを行う事ができます。
- externalCssFile
-
デフォルト:
'./bootstrapSlideInMenu.css'| '外部CSSファイルのパス'
useExternalCssが'true'の場合、externalCssFileで設定した'./bootstrapSlideInMenu.css'が、自動でページに読み込まれます。 - menuWidth
-
デフォルト:
200| 任意の幅 (単位:px)
メニューが開いた時の幅を指定可能です。 - menuBackground
-
デフォルト:
'#F8F8F8'| '任意の色コード'
メニューの背景色を指定可能です。 - slideDuration
-
デフォルト:
300| 任意の時間 (単位:ms)
メニューが開くスピードを指定可能です。
$(document).bootstrapSlideInMenu({
'menuId' : '#mySytleMenu',
'slideType' : 'overlay',
'addCloseButton' : true,
'cloneNavbar' : true,
'useExternalCss' : true,
'externalCssFile' : './myOriginalStyle.css',
// useExternalCssがtrueの為、以下は変更しても適用されない
'menuWidth' : 200,
'menuBackground' : '#F8F8F8',
'slideDuration' : 300
});