Web Development
Bootstrap Slide In Menu
'Bootstrap Slide In Menu' is a jQuery Plugin for adding ZERO-config 'Slide-in' side menu to your pages.
Features
- ZERO Configuration
- Simply include this plugin, then execute the jQuey command
$(document).SlideInMenu();only.
'Slide-in' Side Menu will appear on your page. - Styled by default
- Available for your own CSS styling
- You can customize your own styling with external CSS files.
- Automatically copy and set menu links from the
navbar - By default, menu links in the
navbaron top of the page, are set in the 'side menu' automatically. - Available several pre-set sliding styles and design
- You can customize styling and moving by simply changing option settings.
- Fully conpatible with the Responsible design
- The side menu is shown only the page width is less than 768px. So will not disturb your page contents.
Implementation
- Day
- 1-2 business days
- Time
- A half day
- Fee
- JP ¥3,000
or
US $30
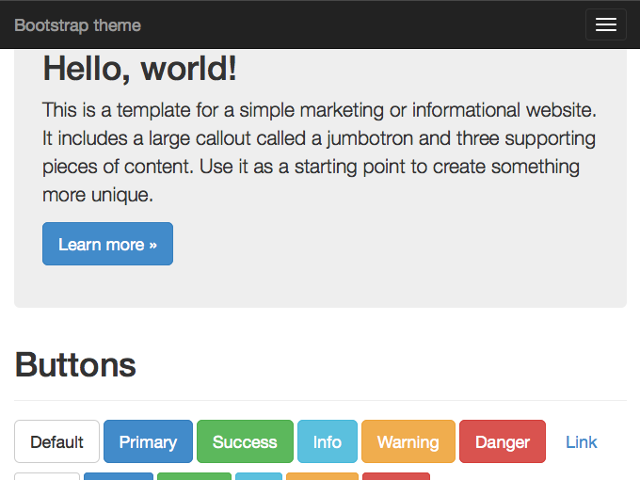
Menu Closed

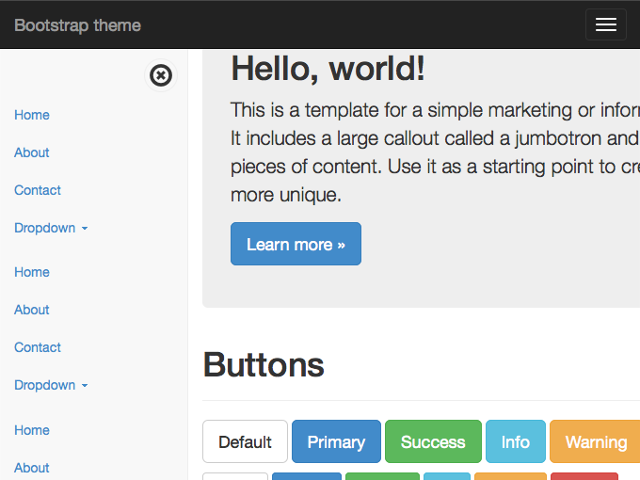
Menu Opened (with overlay style)

Menu Opened (with push style)

How to Install
CSS
Only use the Bootstrap CSS file. (Not necessary to use this bootstrapSlideInMenu-1.0.0.css.)
JavaScript
After loading the jQuery and Bootstrap script file, simply load the bootstrapSlideInMenu-1.0.0.min.js file.
<script type="text/javascript" charset="UTF-8" src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script type="text/javascript" charset="UTF-8" src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<script type="text/javascript" charset="UTF-8" src="bootstrapSlideInMenu-1.0.0.min.js"></script>
Then call the command SlideInMenu(). That's all.
<script type="text/javascript" charset="UTF-8">
$(document).ready(function() {
$(document).SlideInMenu();
});
</script>
Options
- menuId
-
Default value:
'#SlideInMenu'| '#' + UniqueID
* This will set to the menu as ID. - slideType
-
Default value:
'overlay'| 'push'
* Can choose either slide styles.
overlay: The menu is shown on the contents.
push: The menu pushes contents to the right. - addCloseButton
-
Default value:
true| false
* Can choose whether add a close button or not. - cloneNavbar
-
Default value:
true| false
* Can choose whether copy and use link in the.navbaror not. - useExternalCss
-
Default value:
false| true
* Can choose whether use extra CSS files or not. - externalCssFile
-
Default value:
'./bootstrapSlideInMenu.css'| 'external CSS file path'
* Automatically load this CSS file ifuseExternalCssis settrue. - menuWidth
-
Default value:
200| any number (px)
* Can change the width of the menu. - menuBackground
-
Default value:
'#F8F8F8'| 'any color code'
* Can change the background color of the menu. - slideDuration
-
Default value:
300| any number (ms)
* Can change the duration of the opening/closing the menu.
$(document).bootstrapSlideInMenu({
'menuId' : '#mySytleMenu',
'slideType' : 'overlay',
'addCloseButton' : true,
'cloneNavbar' : true,
'useExternalCss' : true,
'externalCssFile' : './myOriginalStyle.css',
// because useExternalCss is set to true, following options don't work.
'menuWidth' : 200,
'menuBackground' : '#F8F8F8',
'slideDuration' : 300
});